This post will cover
- Why website speed is important.
- How to check your website speed.
- Tools to help improve website speed.
- How to optimize images for website speed.
- Minimize HTTP requests.
- Use a content delivery network.
- Monitor your website speed.
We all know how frustrating it is when we’re trying to view a website and it’s taking forever to load. Page speed is a huge factor in the success of a website; the faster the pages load, the more likely people are to stick around and explore.
Here are a few tips on how to improve your website’s page speed. Images are usually the biggest culprit when it comes to slow page speeds.
Make sure that you’re using compressed images that are the correct size for the web page.
Another thing to consider is using a content delivery network (CDN) to host your images.
There are a number of different ways to improve your website’s page speed. By following the tips above, you can ensure that your pages load quickly and efficiently, giving your visitors a positive experience.

1. Why website speed is important
Website speed has become increasingly important in recent years as internet users have become more accustomed to instant gratification.
A slow website can frustrate users and lead to lost business, there are a number of reasons why website speed is important:
First, a fast website provides a better user experience. Websites that load quickly are more likely to keep visitors engaged than those that don’t.
And engaged visitors are more likely to convert into customers or take the desired action.
Second, fast loading websites improve SEO rankings.
Google has stated that site speed is a ranking factor, and faster sites have an advantage in the search results.
Finally, website speed affects the bottom line. A faster website can lead to increased traffic and conversions, and ultimately, more revenue.
So, there are many reasons to care about website speed. And there are a number of ways to improve website speed.
Here are some tips:
- Use a content delivery network (CDN). A CDN is a network of servers that deliver content to visitors based on their geographical location.
This can speed up content delivery and improve website performance. - Optimize images. Images can often be large files that take a long time to load.
By optimizing images, you can reduce their file size without sacrificing quality. This will help your pages load faster. - Minimize HTTP requests. Every time a visitor loads a page, the browser has to send HTTP requests for each of the elements on the page.
This can be dozens or even hundreds of requests. Reducing the number of HTTP requests can speed up page loading. - Use caching. Caching can help reduce the number of HTTP requests and speed up page loading.
When a page is cached, the browser stores a copy of the page in memory. This means that when the page is accessed again, the browser can load the page from memory instead of making a new request. - Use a faster hosting provider. Your hosting provider can have a big impact on your website speed.
Choose a provider that offers fast servers and excellent uptime.
By following these tips, you can improve your website speed and provide a better experience for your users.
2. How to check your website speed
Websites are like cars; if you want them to run smoothly, you need to keep an eye on their speed.
There are a few ways to check your website speed, and each has its own benefits.
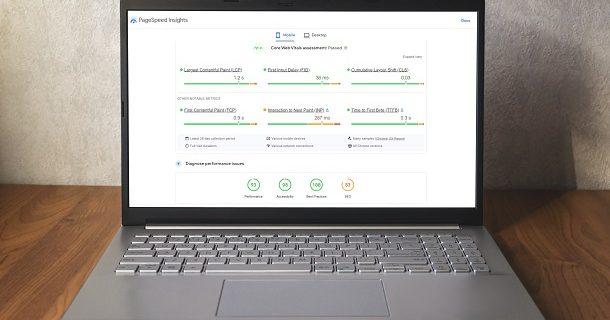
One way to check your website speed is to use a tool like Google PageSpeed Insights. This tool will give you a report on how your website is performing and what factors are affecting its speed. Additionally, PageSpeed Insights will give you specific recommendations on how to improve your website speed.
Another way to check your website speed is to use a tool like Pingdom.
Pingdom will give you a detailed report on your website’s loading time, and what factors are affecting its speed.
Additionally, Pingdom will allow you to test your website speed from multiple locations around the world.
Finally, you can also check your website speed by simply loading your website in a web browser and measuring the time it takes to load.
While this method won’t give you as much detail as the other two methods, it will give you a good idea of how fast or slow your website is.
No matter which method you choose, checking your website speed is an important part of keeping your website running smoothly.
By taking the time to check your speed and make improvements, you can ensure that your website will load quickly and efficiently for everyone who visits it.
3.Tools to help improve website speed
There are a few tools you can use to help improve the speed of your website.
One tool is Google’s PageSpeed Insights.
This tool will analyze your web page and give you suggestions on how to make it faster.
Another tool is GTmetrix.
This tool will show you how your website loads and what you can do to improve its speed.
Finally, you can use Pingdom’s Website Speed Test.
This tool will show you how long it takes for your web page to load. It will also give you tips on how to improve your website’s speed.
4.How to optimize images for website speed
Images are an important part of any website. They can help to make a site more visually appealing and can also help to convey a message or atmosphere. However, if they are not properly optimized, they can also be a large contributor to slow page loading times.
There are a few key things to keep in mind when optimizing images for website speed:
- Use the right file format.
JPEG is best for photos, while PNG or GIF is better for images with fewer colours, like logos or banners. - Compress your images.
This will help to reduce the file size without affecting the quality of the image. - Resize your images.
Images that are too large can take longer to load, so make sure that they are the appropriate size for the page. - Use a content delivery network (CDN).
A CDN can help to speed up the delivery of images by storing them on servers that are closer to the user’s location.
By following these simple tips, you can help to ensure that your images are contributing to a fast-loading website.
5. Minimize HTTP requests
The average website has a lot of different elements that need to be loaded in order for the page to be displayed correctly.
Images, videos, stylesheets, and JavaScript files all have to be loaded before the page can be displayed to the user. This can take a lot of time, especially if the user’s internet connection is slow.
One way to speed up the loading of a website is to minimize the number of HTTP requests that need to be made.
This can be done by using file sprites, which combine multiple small images into one large image. This means that the browser only needs to make one request for the large image, which is much quicker than making multiple requests for the small images.
Another way to reduce the number of HTTP requests is to use a content delivery network (CDN). A CDN stores copies of website files on servers around the world. When a user visits a website, the CDN serves the files from the server that is closest to the user’s location.
This reduces the amount of time that the user has to wait for the website to load.
There are many other ways to reduce the number of HTTP requests, such as using data URIs and HTML5 local storage. By minimizing the number of HTTP requests, you can significantly improve the speed of your website.
6. Use a content delivery network
Page speed is one of the most important factors in the success of a website. A slow page can result in a loss of traffic and potential customers.
There are a number of ways to improve page speed, but one of the most effective is to use a content delivery network (CDN).
A CDN is a network of servers that deliver content to visitors based on their location. By using a CDN, you can improve the speed of your website by delivering content from a server that is closer to the visitor.
This can be particularly effective for visitors who are located far from your server. In addition to improved speed, using a CDN can also improve the reliability of your website.
This is because a CDN can distribute the load of your website across a number of servers, which can prevent your website from going down if one server is overloaded.
There are a number of different CDNs available, and the best one for you will depend on your particular needs. However, all CDNs will typically offer a similar set of features, such as: – Delivery of content from multiple servers – Support for multiple protocols – Caching of content – Load balancing Choosing a CDN is an important decision for any website.
However, it is important to remember that a CDN is just one of many potential solutions for improving page speed.
In order to achieve the best results, it is often necessary to implement a variety of page speed optimization techniques.
7. Monitor your website speed
A website’s speed is determined by numerous factors, including the size and quality of its images, the efficiency of its code, and the hosting environment.
While there are many ways to improve a website’s speed, monitoring its speed on a regular basis is one of the most important.
There are a number of ways to monitor a website’s speed. One is to use a tool like Google PageSpeed Insights.
This tool analyzes a website’s speed and provides suggestions for improving its performance. Another way to monitor a website’s speed is to use a website monitoring service.
These services provide detailed reports on a website’s performance, including its speed. Monitoring a website’s speed is important for two reasons.
First, it allows you to identify potential problems that could be causing your website to load slowly.
Second, it allows you to track the progress of your speed improvements over time. There are a number of factors that can impact a website’s speed.
By monitoring your website’s speed on a regular basis, you can identify potential issues and track the progress of your speed improvements.
From the above tips, it is evident that there are many methods that can be used to improve website page speed.
This is important because a fast website provides a better user experience, which can lead to more conversions.
In addition, faster page speeds can also help to improve search engine rankings.
Therefore, it is essential to take the time to optimize website speed.
We hope you have found his article useful, if you have and you would like to see more visit
NEED MORE INFORMATION?
Book a FREE Meeting
If you would like a 30 minute meeting to discuss your project (Phone, Face-to-face or Zoom)